Communication via Place2Be API is done in three steps:
When using the free plan, one isn't obliged to authenticate before starting interaction (although strongly recommended). Using a Premium plan requires you to authenticate before sending data's as they will be ignored otherwise to avoid spurious requests (hacking).
All connections MUST be opened via SSL (TLS). Unsecured connections will be ignored by the API.
First step is to open a websocket connection and that might require an appropriate library. Examples below will be given in javascript but could be ported in any language.
The fastest library for node, written by Alex Hultman, is uws. It is mainly written is C++ (making it blazingly fast) and has a binding to be used via node (Github Core library, Github Node bindings).
npm install uws
# or add it to your package.json via
npm install --save uws
Many libraries exists, the two most downloaded ones being websocket (Github) and websocket-driver-ruby (Github) gems.
gem install websocket # or websocket-driver
Main used library is websockets (Github) and is installed via pip.
pip install websockets
Unfortunately, websocket connection can't be established via cURL as they are persistent connections at the opposite to how cURL works (request/response scheme).
Asking for a token is making a POST request to https://api.place2be.io/grantmeaccess giving API credentials (key + secret).

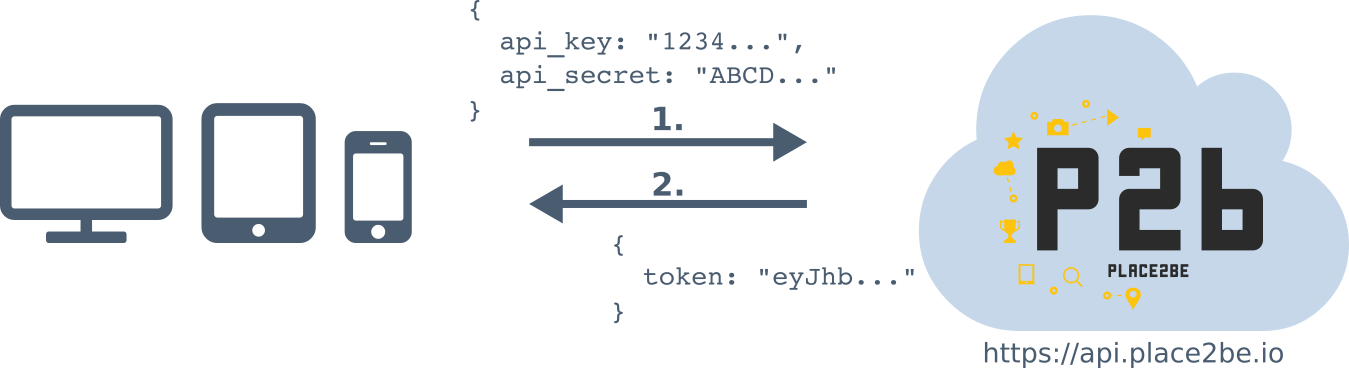
Although possible via a simple cURL request or equivalent client side request, one MUST NOT do that in production as it exposes the API keys to the client. See this detailed article on how to extract secrets from Android Applications.
Using client side request must only be done using the test API credentials for testing purposes. The cURL request is the following:
curl --request POST -d 'api_key=API_KEY' -d 'api_secret=API_SECRET' https://api.place2be.io/grantmeaccess
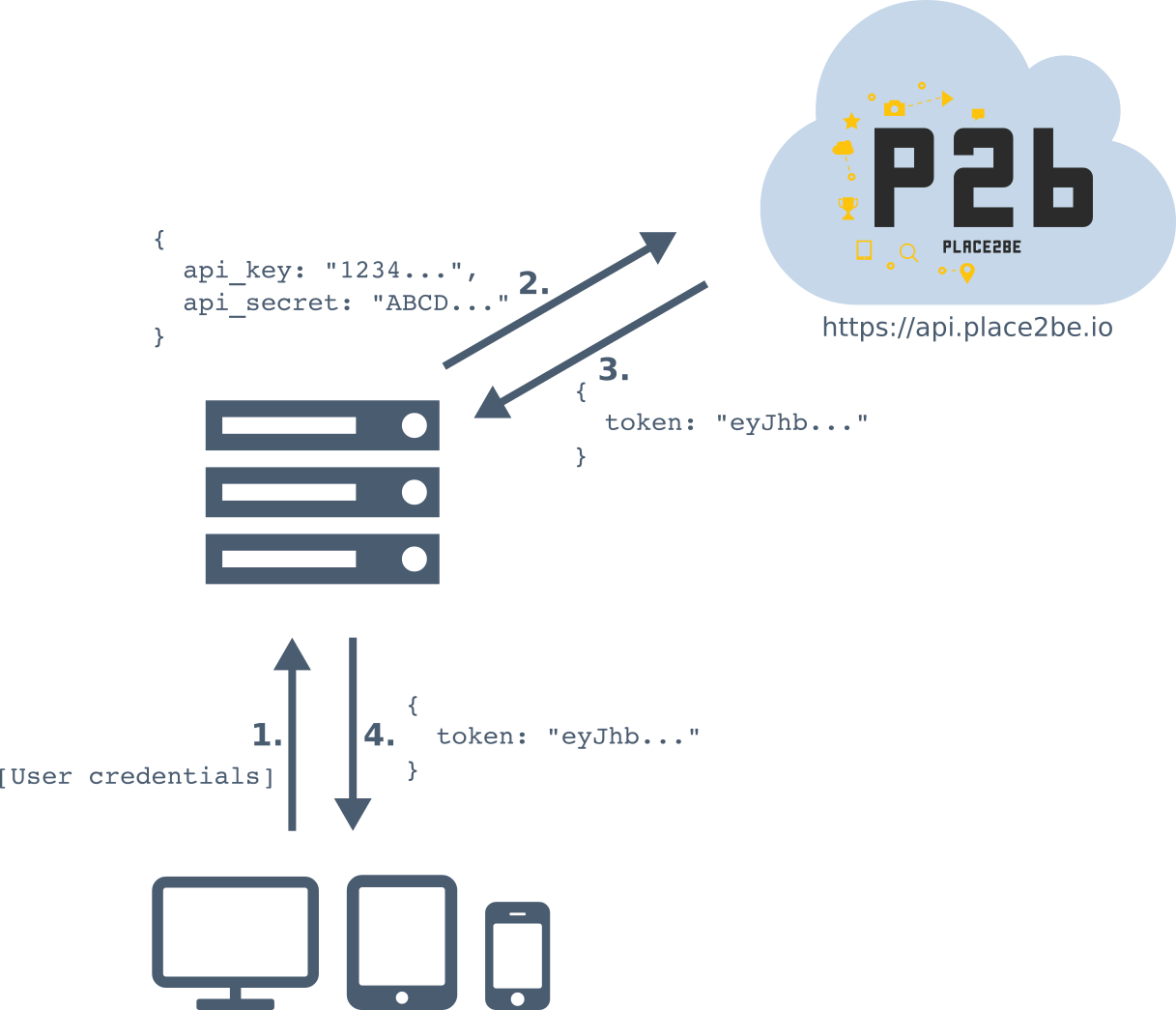
The best way to require a valid token is by requesting one from your servers when authenticating your own users. No API credentials are exposed that way. The process goes like this:

N.B : To avoid delays, asking batches of token is also possible, contact us if you need such a feature.
Server side code could be implemented as the following:
var fetch = require('node-fetch');
var apiKey = process.env.P2B_API_Key;
var apiSecret = process.env.P2B_API_Secret;
/* Initial POST request to submit credentials */
fetch('https://api.place2be.io/grantmeaccess', {
method: 'POST',
headers: {'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8'},
body: 'api_key=' + apiKey + '&api_secret=' + apiSecret
}).then(function(data){
if (data.status === 200) {
/* API sends a token as json response */
data.json().then(function (content) {
/* Send content.token back to your user */
});
} else {
/* Handle Error */
}
});
A websocket connection is basically an http connection upgraded via HTTP 101 request.
The connection has to be done from the client to wss://api.place2be.io, with a valid Token.
Notice the use of wss:// instead of ws://, requiring the use of SSL (TLS).
Unsecured connection are ignored by the API.
Client side code opening a connection could be implemented as the following:
/* Creating new webSocket connection object */
var WebSocket = require('uws');
ws = new WebSocket('wss://api.place2be.io');
/* Sending Authentication request */
ws.send(JSON.stringify( {
type: 'authenticate',
payload: { token: TOKEN }
}));
/* P2B API should answer: */
/* { data: '{"type":"authenticated","payload":{}}' } */
And that's it! Client should now be able to send request and receive Live Metrics.